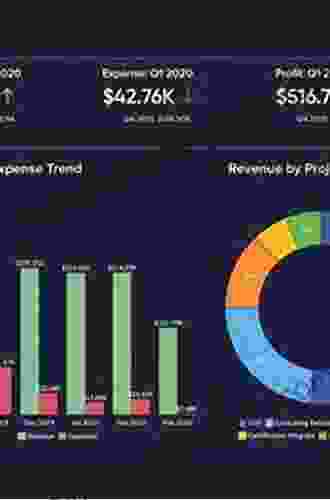
Pro Data Visualization Using D3.js and Javascript

Data visualization is a powerful tool for communicating information and insights from data. It can help us to understand complex relationships, identify trends, and make informed decisions.
4.1 out of 5
| Language | : | English |
| File size | : | 17620 KB |
| Text-to-Speech | : | Enabled |
| Enhanced typesetting | : | Enabled |
| Print length | : | 337 pages |
| Screen Reader | : | Supported |
| Paperback | : | 28 pages |
| Reading age | : | 5 - 6 years |
| Item Weight | : | 3.36 ounces |
| Dimensions | : | 8.5 x 0.07 x 8.5 inches |
D3.js is a powerful JavaScript library for creating interactive data visualizations. It provides a wide range of features for creating charts, graphs, and other visualizations.
In this article, we will explore some of the advanced features of D3.js and how they can be used to create professional-quality data visualizations.
Scales
Scales are used to map data values to visual properties, such as position, size, or color. D3.js provides a variety of scales, including linear scales, logarithmic scales, and ordinal scales.
Linear scales are used to map data values to a continuous range of values. Logarithmic scales are used to map data values to a logarithmic range of values. Ordinal scales are used to map data values to a discrete set of values.
var linearScale = d3.scaleLinear() .domain([0, 100]) .range([0, 500]); var logarithmicScale = d3.scaleLog() .domain([1, 100]) .range([0, 500]); var ordinalScale = d3.scaleOrdinal() .domain(["A", "B", "C"]) .range(["red", "green", "blue"]);Axes
Axes are used to provide a frame of reference for data visualizations. D3.js provides a variety of axes, including linear axes, logarithmic axes, and ordinal axes.
Linear axes are used to display a continuous range of values. Logarithmic axes are used to display a logarithmic range of values. Ordinal axes are used to display a discrete set of values.
var linearAxis = d3.axisBottom() .scale(linearScale); var logarithmicAxis = d3.axisBottom() .scale(logarithmicScale); var ordinalAxis = d3.axisBottom() .scale(ordinalScale);Legends
Legends are used to explain the meaning of the symbols and colors used in a data visualization. D3.js provides a variety of legends, including color legends, size legends, and shape legends.
Color legends are used to explain the meaning of the colors used in a data visualization. Size legends are used to explain the meaning of the sizes used in a data visualization. Shape legends are used to explain the meaning of the shapes used in a data visualization.
var colorLegend = d3.legendColor() .scale(colorScale); var sizeLegend = d3.legendSize() .scale(sizeScale); var shapeLegend = d3.legendShape() .scale(shapeScale);Interactivity
D3.js provides a variety of features for making data visualizations interactive. These features include panning, zooming, and brushing.
Panning allows users to move the data visualization around the screen. Zooming allows users to zoom in and out of the data visualization. Brushing allows users to select a subset of the data.
var zoom = d3.zoom() .scaleExtent([1, 10]) .on("zoom", zoomed); function zoomed(){svg.attr("transform", d3.event.transform); }D3.js is a powerful JavaScript library for creating interactive data visualizations. It provides a wide range of features for creating charts, graphs, and other visualizations.
In this article, we explored some of the advanced features of D3.js and how they can be used to create professional-quality data visualizations.
With D3.js, you can create data visualizations that are both informative and beautiful. So what are you waiting for? Start using D3.js today!
4.1 out of 5
| Language | : | English |
| File size | : | 17620 KB |
| Text-to-Speech | : | Enabled |
| Enhanced typesetting | : | Enabled |
| Print length | : | 337 pages |
| Screen Reader | : | Supported |
| Paperback | : | 28 pages |
| Reading age | : | 5 - 6 years |
| Item Weight | : | 3.36 ounces |
| Dimensions | : | 8.5 x 0.07 x 8.5 inches |
Do you want to contribute by writing guest posts on this blog?
Please contact us and send us a resume of previous articles that you have written.
 Book
Book Page
Page Story
Story Genre
Genre E-book
E-book Paragraph
Paragraph Shelf
Shelf Glossary
Glossary Foreword
Foreword Preface
Preface Synopsis
Synopsis Footnote
Footnote Scroll
Scroll Codex
Codex Bestseller
Bestseller Classics
Classics Library card
Library card Narrative
Narrative Biography
Biography Reference
Reference Thesaurus
Thesaurus Narrator
Narrator Character
Character Card Catalog
Card Catalog Borrowing
Borrowing Stacks
Stacks Archives
Archives Study
Study Scholarly
Scholarly Lending
Lending Journals
Journals Reading Room
Reading Room Rare Books
Rare Books Special Collections
Special Collections Interlibrary
Interlibrary Thesis
Thesis Dissertation
Dissertation Storytelling
Storytelling Reading List
Reading List Theory
Theory Ralph Pauley
Ralph Pauley Kathryn Hughes
Kathryn Hughes Donna Sylvester
Donna Sylvester Mary Gribbin
Mary Gribbin Benjamin T Smith
Benjamin T Smith Piper Thibodeau
Piper Thibodeau Geoff Rodkey
Geoff Rodkey David A Mckee
David A Mckee Edith Pearlman
Edith Pearlman Mary Lou Weisman
Mary Lou Weisman Upile Chisala
Upile Chisala Kipp Ryodo Hawley
Kipp Ryodo Hawley Zoe Beth Geller
Zoe Beth Geller Lawrence Compagna
Lawrence Compagna Christopher Dickey
Christopher Dickey Richard Houghton
Richard Houghton Lisa Gardner
Lisa Gardner David Milgrim
David Milgrim David Ellefson
David Ellefson Andi Rhodes
Andi Rhodes
Light bulbAdvertise smarter! Our strategic ad space ensures maximum exposure. Reserve your spot today!
 Neal WardFollow ·15.7k
Neal WardFollow ·15.7k Aubrey BlairFollow ·13.8k
Aubrey BlairFollow ·13.8k Nathan ReedFollow ·4.5k
Nathan ReedFollow ·4.5k Bradley DixonFollow ·8.1k
Bradley DixonFollow ·8.1k Martin CoxFollow ·12.3k
Martin CoxFollow ·12.3k Chandler WardFollow ·17k
Chandler WardFollow ·17k Hudson HayesFollow ·16.3k
Hudson HayesFollow ·16.3k Blake BellFollow ·10.3k
Blake BellFollow ·10.3k

 Vernon Blair
Vernon BlairHow to Get a Woman to Pay for You: A Comprehensive Guide...
In the modern dating...

 Levi Powell
Levi PowellPrinciples and Theory for Data Mining and Machine...
Data mining and machine learning are two...

 Andrew Bell
Andrew BellMirrors For The Mind: Milestones In Discovery And...
Mirrors have been a part of human history...

 Alec Hayes
Alec HayesDelving into Natural Language Processing with Java and...
Natural Language Processing (NLP) is an...
4.1 out of 5
| Language | : | English |
| File size | : | 17620 KB |
| Text-to-Speech | : | Enabled |
| Enhanced typesetting | : | Enabled |
| Print length | : | 337 pages |
| Screen Reader | : | Supported |
| Paperback | : | 28 pages |
| Reading age | : | 5 - 6 years |
| Item Weight | : | 3.36 ounces |
| Dimensions | : | 8.5 x 0.07 x 8.5 inches |